- بازدید : (1773)

خب سلام این هم یک آموزش دیگر برای شما عزیزان امیدوارم بهره لازم را ببرید
ابتدا فایل dstarter.js قالبتون را با notepad باز کنید و کد زیر را پیدا کنید توجه کنید زمانی که کد زیر را سرچ می کنید تو دوپارت هست که باید در هر دوپارت ویرایش زیر را انجام دهید.
var $code = $template.private_window;
خب این قسمت برای تعریف کردن مسیر عکس آیکن شما می باشدمثلا کد زیر برای مسیر عکس آیکن شکلک است
$code.replace(/[3]/gi, theme_url('images/Smiley_small.png'));
توجه داشته باشید هر نامی که در این کد تعریف شده عکس آیکنتون نیز باید به همان نام باشد و عددی که تعریف می کنید را بخاطر بسپارید مثلا من برای آیکن شکلک عدد[3] تعریف کردم شما می توانید هر عددی بذارید ولی نباید تکراری باشه حال کد زیر را به کد بالا اضافه کنید.
$code = $code.replace(/[6]/gi, theme_url('images/status_check.png'));
خب حالا میریم سراغ مرحله بعدی
حالا کد زیر را پیدا کنید
$template.private_window = '<div id="pivate_win_[0]" class="privat_mesages_window">
یک توضیح درمورد این قسمت بدم این قسمت برای شما آدرسی که برای عکس آیکن گذاشتید را تکمیل می کنه و عکس شمارو در داخل چت روم به نمایش درمیاره
حالا من کدی که برای شکلک قراره آیکنش نمایش داده شده رو میذارم کد زیر می باشد
td><img src="[3]" id="smileys_img_[0]" title="شکلک ها"style="padding-left: 4px;cursor:pointer;"></td>
خب شما باید کد زیر را بعد از تگ </td> قرار بدید:
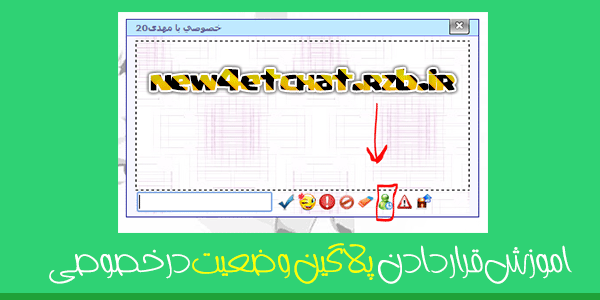
<td><img src="[6]" id="idle_[0]" title="برسی وضعیت" height="18" width="18" style="padding-left: 4px;cursor:pointer;"></td>
خب اگر مراحل را دقیق انجام بدید آیکن برای شما به نمایش درمیاد همچنین شما باید عکس آیکن مورد نظر را با همون نامی که بالا گفته شده داخل پوشه images داخل قالبتان قرار دهید
خب میریم سراغ مرحله بعدی
حالا شما کد زیر را پیدا کنید
$('smileys_img_' + win_id1[count_priv_win]).onclick = function (e) { var t = this.id.replace('smileys_img_', 'message_win_'); open_close_smileys_win(t)};
خب کد زیر را بعد از کد بالا قرار دهید:
maximizable: false, destroyOnClose: false, opacity: 1 }); winform_info_user_private.show() };
و حالا کد زیر رو پیدا کنید:
$('smileys_img_' + win_id1).onclick = function () {open_close_smileys_win('message_win_' + win_id1)};
بعد کد زیر رو بعد از کد بالا قرار دهید:
$("idle_" + win_id1).onclick = function() { winform_info_user_private = new Window({ url: "ajax/chat.idle?
خوب تمام شد فقط فایل زیر رو در پوشه ajax قرار بدید:


 آمار
وب سایت:
آمار
وب سایت:

پس به همین دلیل ازتون ممنون میشیم که سوالات غیرمرتبط با این مطلب را در انجمن های سایت مطرح کنید . در بخش نظرات فقط سوالات مرتبط با مطلب پاسخ داده خواهد شد .